Qué es un sitemap
- 22 de junio de 2010
- Victor Perez Acosta
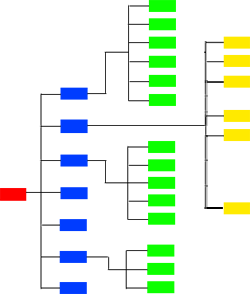
 Un sitemap es un archivo que le indica a los bots cuál es la estructura de nuestro sitio web. Es una manera de listar la estructura de nuestra web, y asegurarnos así de que todas y cada una de las páginas internas serán registradas por los buscadores, paso previo a iniciar el trabajo de posicionamiento web. Como su nombre lo indica, es una especie de mapa que lo que hace es orientar no solo a los bots, sino a los visitantes, y así facilitar la navegación y la usabilidad del sitio.
Un sitemap es un archivo que le indica a los bots cuál es la estructura de nuestro sitio web. Es una manera de listar la estructura de nuestra web, y asegurarnos así de que todas y cada una de las páginas internas serán registradas por los buscadores, paso previo a iniciar el trabajo de posicionamiento web. Como su nombre lo indica, es una especie de mapa que lo que hace es orientar no solo a los bots, sino a los visitantes, y así facilitar la navegación y la usabilidad del sitio.
Siempre es una buena idea –indispensable, en rigor de verdad- tener un mapa del sitio. Pero esta necesidad se ve enfatizada cuando tenemos botoneras con Flash, es decir que los links de nuestro sitio están indicados por algún tipo de script, material difícil aún hoy día de “decodificar” para los bots. Los mapas del sitio son creaciones de Google, en un intento de mejorar la indexación de los sitios web que indexa, sin embargo, este desarrollo fue rápidamente adoptado por los demás buscadores, a tal punto que el mapa del sitio se ha convertido en uno de los primeros elementos que los bots indexan.
Elaborando un sitemap
El mapa del sitio se elabora con un lenguaje llamado XML –Extended Markup Language, cuya estructura no es muy distinta a la del HTML con el que todos estamos familiarizados. Sin embargo, el mapa del sitio debe respetar ciertas reglas para que sea compatible con las spiders y poder llevar a cabo su labor esclarecedora de la estructura del sitio. En primer lugar, debe estar codificado en UTF-8 –un formato de texto Unicode, que asegura poder ser leído por todos. Además debe comenzar con la etiqueta <urlset>, y terminar con </urlset>.
Una forma práctica de comprender como se estructura un mapa del sitio es ver uno y analizar el contenido. Este es un ejemplo de mapa del sitio con una sola url para hacerlo más sencillo:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url><loc>http://www.misitio.com/</loc>
<lastmod>2010-07-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url></urlset>
<url> indica que comenzaremos a brindar información sobre, justamente, la url. <loc> indica la ubicación de la misma. <lastmod> se refiere a la fecha de modificación de este documento. <changefreq> es una etiqueta opcional que nos indica con qué frecuencia se planea modificar esta página. Cuando la variable <changefreq> se fija en “always” se indica que el documento será modificado cada vez que se acceda a él. “Never”, por otra parte indica que se trata de urls antiguas, destinadas a ser archivadas. Finalmente, <priority> se refiere a la prioridad que tiene esta página con respecto a las demás del sitio. Esta variable puede adoptar valores entre 0.0 y1.0. En este caso, una prioridad de 0.8 indica que es una página importante para nuestra web.
Existen numerosas aplicaciones online gratuitas que podrán crear un mapa del sitio adecuado para su sitio. Un ejemplo es este, donde con solo ingresar la url, el sitio recorrerá su página y elaborará un mapa del sitio. Por otra parte, si su sitio es dinámico, por ejemplo, construido con WordPress, deberá aplicar un plugin, como el Google XML Sitemaps que le creará el mapa del sitio y automáticamente lo mantendrá actualizado cada vez que suba un posteo o una nueva página.
Si le ha gustado este post y quiere colocarlo en su sitio, puede hacerlo sin inconvenientes, siempre y cuando cite como fuente a www.vpa-internet.com.ar/blog
Sobre Nosotros y este Blog
Somos una agencia de Marketing Digital especializada en generar resultados estratégicos y medibles para potenciar el crecimiento de nuestros clientes en el entorno digital.
Solicita una Cotización
Impulsamos tu posicionamiento SEO con estrategias avanzadas, combinando análisis de datos, optimización técnica y contenido de alto impacto para competir y destacar en los primeros puestos, incluso en nichos altamente competitivos.
Suscríbete a Nuestro Boletín





